свяжется с Вами в ближайшее время!
Тринадцать ошибок в создании лендингов
Оглавление:
- 1. Лишние слова
- 2. Оценочная лексика
- 3. Повелительное наклонение
- 4. Нарушение пропорций
- 5. Много текста на первом экране
- 6. Много поп-апов
- 7. Много офферов
- 8. Много акцентов
- 9. Сомнительные отзывы
- 10. Изображение не адаптировано под экран мобильного
- 11. Картинка не связана с текстом
- 12. Слишком пестрая палитра
- 13. Раздражающая анимация
Лендинг создан, рекламная кампания грамотно настроена, а продаж все нет?
В этом случае стоит обратить внимание на оформление лендинга. Дизайн должен быть не только эффектным, но и функциональным. Если каждый элемент страницы учитывает законы восприятия, лендинг работает и приводит к конверсиям. Если эти законы нарушены — отталкивает пользователей и не приносит прибыли.
Мы собрали примеры самых распространенных ошибок оформления, которые допускают создатели лендингов.
1. Лишние слова
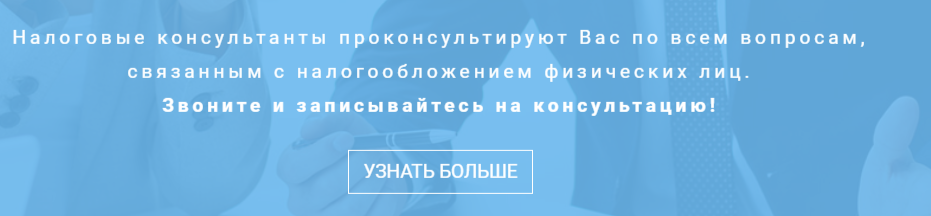
Для любого, даже самого короткого, текста необходима редакторская правка. Иначе может получиться так:

В небольшом фрагменте трижды используется слово с корнем «консульт». Возникает непреднамеренный комический эффект. Неумение построить фразу характеризует фирму не с самой лучшей стороны и не внушает доверия.
Решение
Вы можете сами выправить текст, опираясь на здравый смысл, или обратиться за помощью к специалисту. Копирайтер и редактор уберут из ваших слоганов лишние слова — повторы и тавтологии.

2. Оценочная лексика
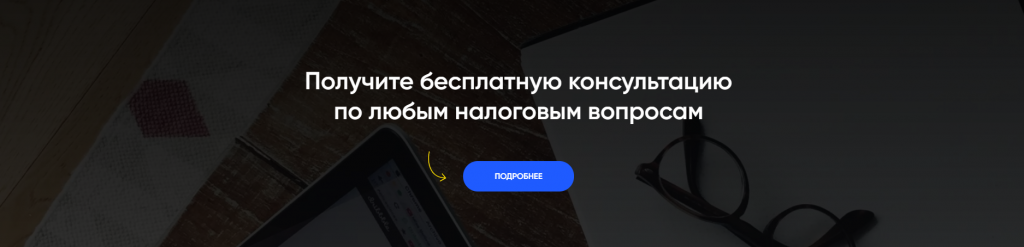
Автор текста говорит: «быстро», «надежно», «качественно», «удобно» — и рассчитывает, что положительная окраска этих слов сработает как заклинание.

Но на деле такие слова только занимают место и не несут никакой информации: у каждого клиента свои представления об удобстве, скорости и т. п.
Решение
Конкретизируем и приводим факты. Вместо «качественно» указываем условия производства, материалы, рецепт. Вместо «быстро» — «в день обращения», «без очереди» и т. п.

3. Повелительное наклонение
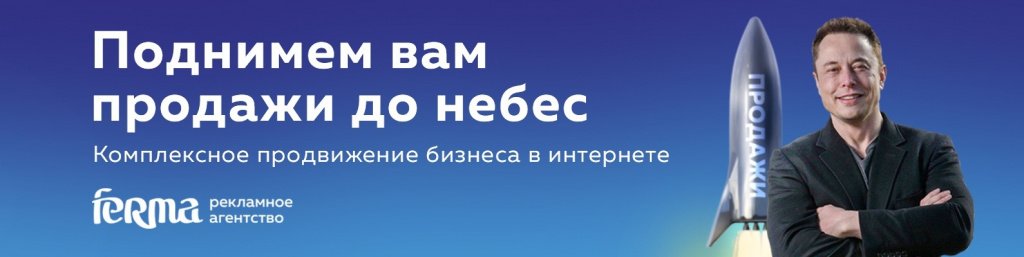
Призывы вроде «Начните», «Поднимите», «Сделайте», «Увеличьте» не стимулируют интерес клиента.


Они лишь наталкивают на мысль: «Значит, я сделаю все это сам, да еще и заплачу за это свои деньги?»
Решение
«Мы» в этом случае гораздо уместнее, чем «вы». Мы или мы вместе с вами — «Начнем», «Поднимем», «Сделаем», «Увеличим»:

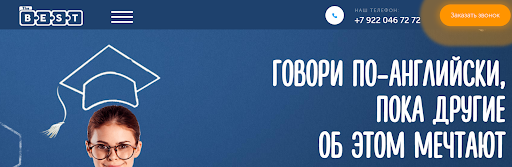
4. Нарушение пропорций
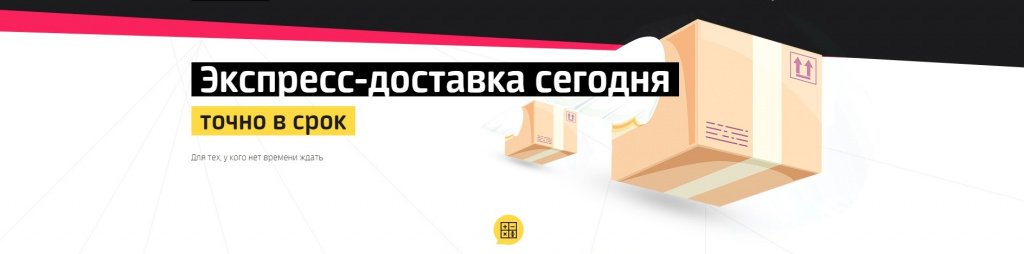
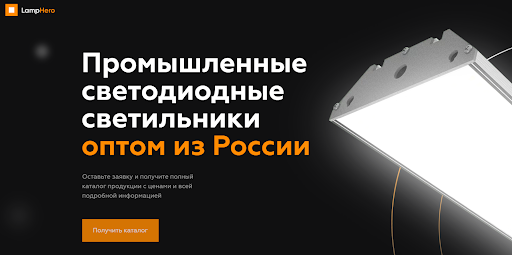
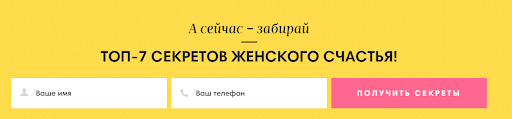
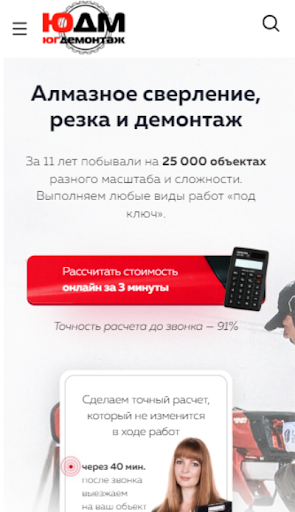
Шрифтовая композиция держится в том числе и на соотношении кеглей шрифта. Вот пример неудачного соотношения:

Огромный заголовок, мелкий нечитабельный подзаголовок и мелкий неразборчивый текст на кнопке. Да, заголовок должен цеплять, но не должен отвлекать все внимание на себя.
Решение
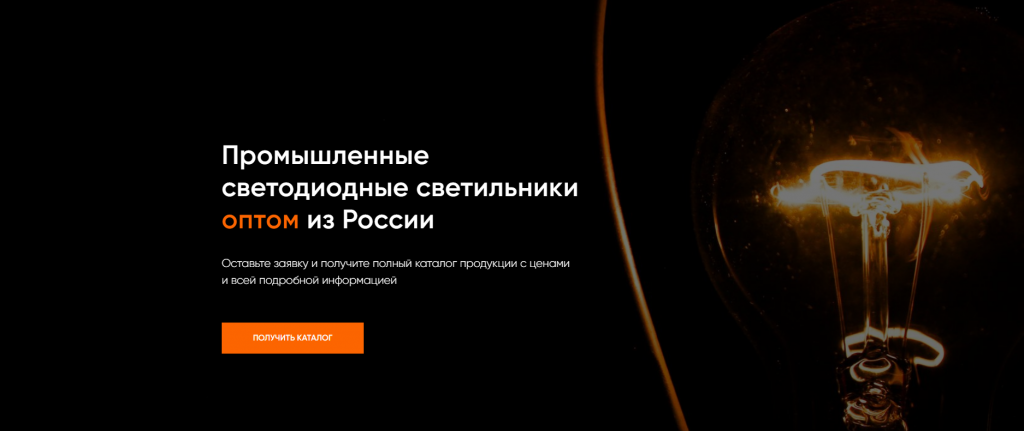
Делаем акцент на целевом действии — на кнопке:

5. Много текста на первом экране
Желание уместить всю информацию на главный экран приводит к тому, что не воспринимается ни один из текстовых блоков.

Пользователь не будет это читать. Текста много, и он мелкий!
Решение
Длинные перечни и описания убираем с первого экрана. Оставляем заголовок (не больше 20 символов), подзаголовок в 2–4 строки, кнопку и картинки или видео на фоне. А тексты можно разместить ниже, разбавляя картинками.

6. Много поп-апов
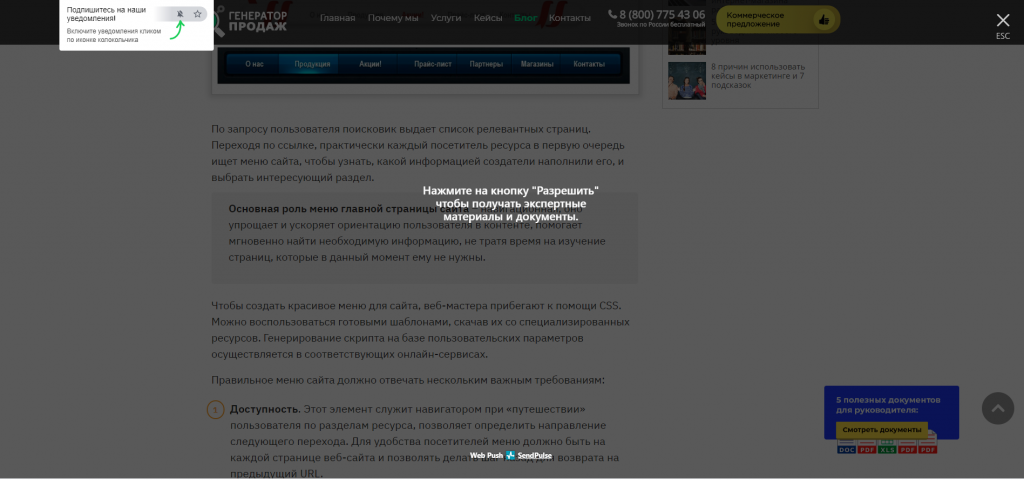
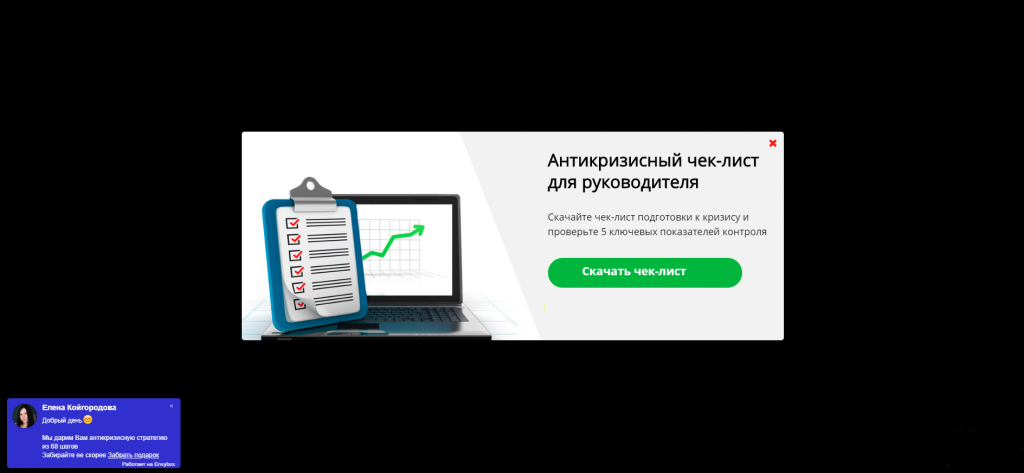
Огромное количество поп-апов пугает пользователя. Например, на этом сайте за считанные секунды успевают появиться целых пять поп-апов:



Такое количество форм перегружает страницу, раздражает и мешает чтению. Важно не переборщить с количеством.
Решение
Достаточно одной формы. Желательно, чтобы она появлялась или при нажатии кнопки, или в момент, когда пользователь долистал страницу до конца и собирается покинуть сайт.

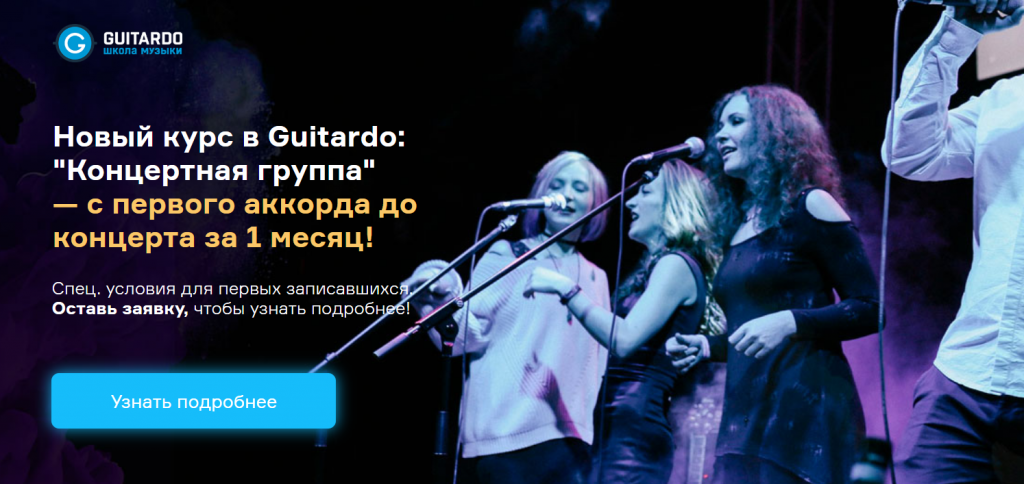
7. Много офферов
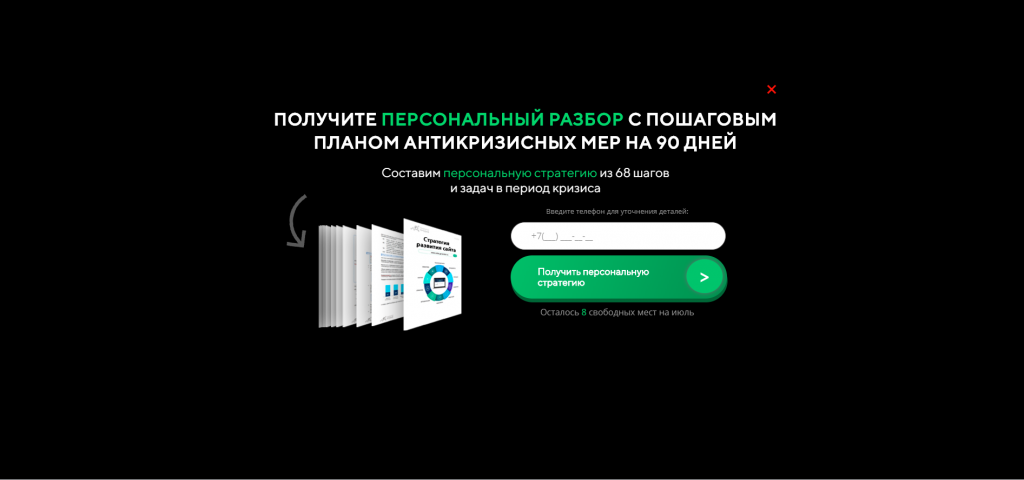
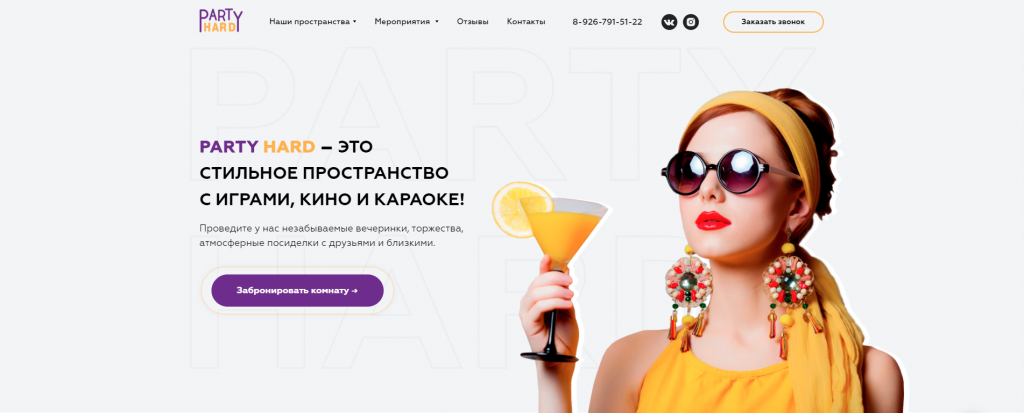
Когда на одном экране слишком много офферов, пользователь не может сконцентрироваться и сделать выбор:



Решение
Достаточно одного оффера. Например, так:

8. Много акцентов
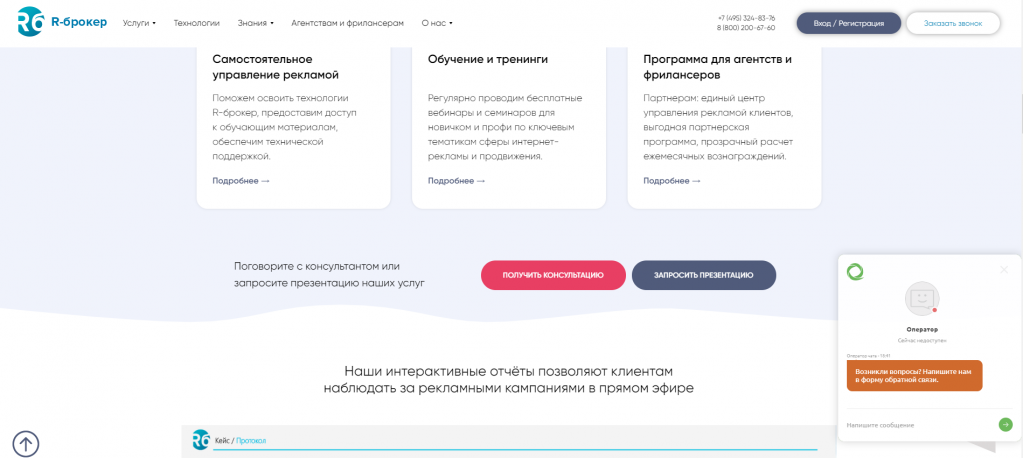
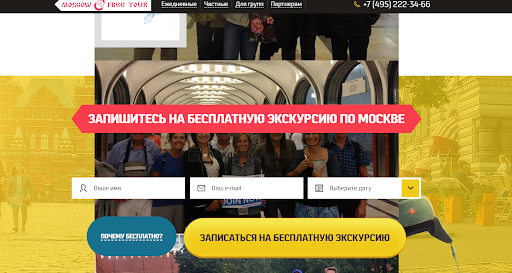
Желание выделить каждый элемент лендинга приводит к пестроте и неразберихе.

Заголовок дублирует кнопку, а две кнопки конкурируют между собой. Кнопка «Почему бесплатно?» явно лишняя. У шрифтов для кнопок — разные кегли, и это еще больше затрудняет восприятие. Надписи неудачно наслаиваются на фото: в результате невозможно прочитать текст и не получается рассмотреть картинку.
Решение
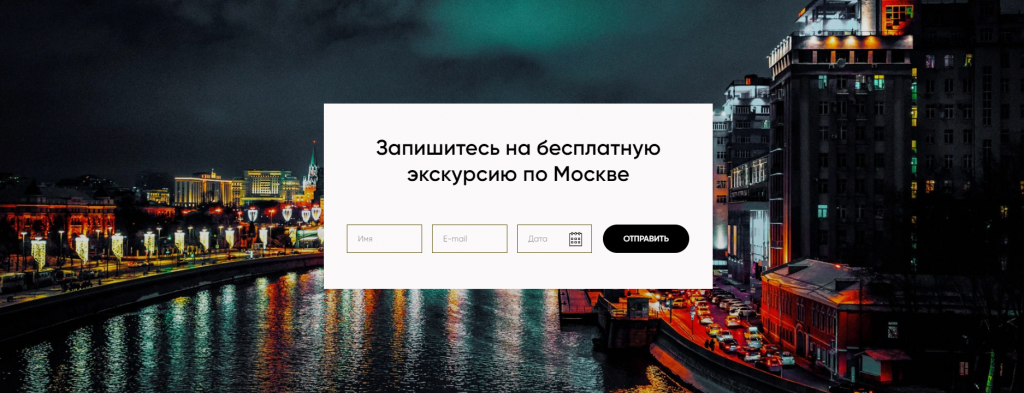
Всё, что отвлекает, необходимо убрать с первого экрана. Информацию «Почему бесплатно?» лучше вынести в отдельный блок. А форма будет выглядеть гораздо ярче на темном фоне или на фоне с использованием градиента.

9. Сомнительные отзывы
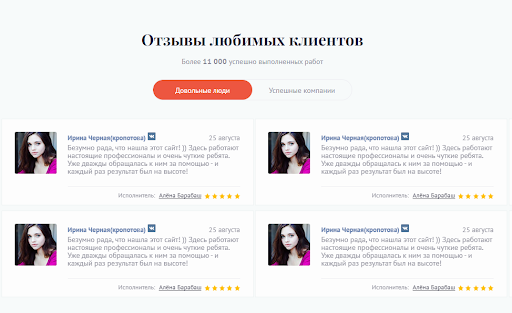
Отзывы выглядят неубедительно, когда большинство из них — от одного лица, контакты которого нельзя найти, а отрицательные отзывы отсутствуют.

Если отзывов нет, не нужно писать вымышленные, это сразу видно пользователю и не прибавляет компании доверия.
Решение
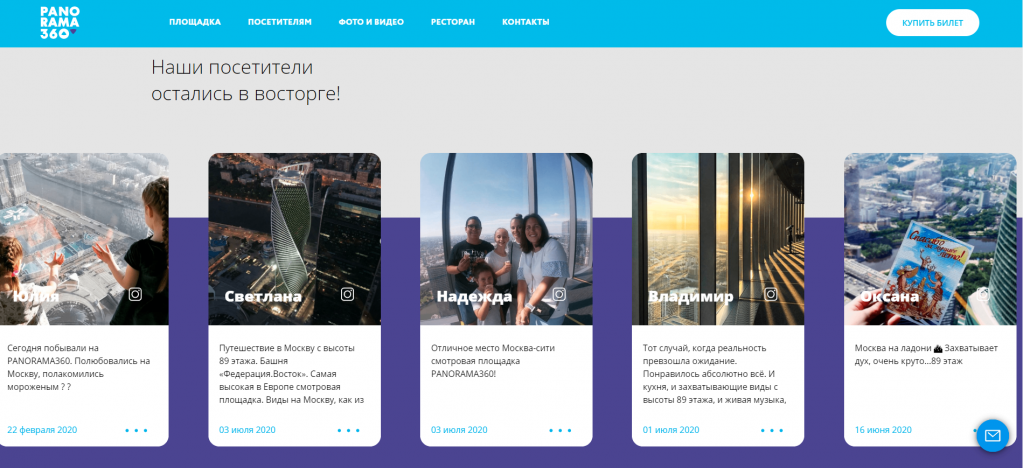
Лучше стимулировать пользователей оставлять отзывы на сторонних ресурсах: Отзыв.ru, или Яндекс.Карты, или на личных страницах в соцсетях. За оставленный отзыв можно предложить скидку на следующий заказ. Реальные отзывы размещаем у себя на сайте, ссылаясь на первоисточники. Например, здесь каждый отзыв содержит ссылку на аккаунт в Instagram:

Чтобы завоевать доверие, можно добавить информацию о сертификатах и гарантиях:

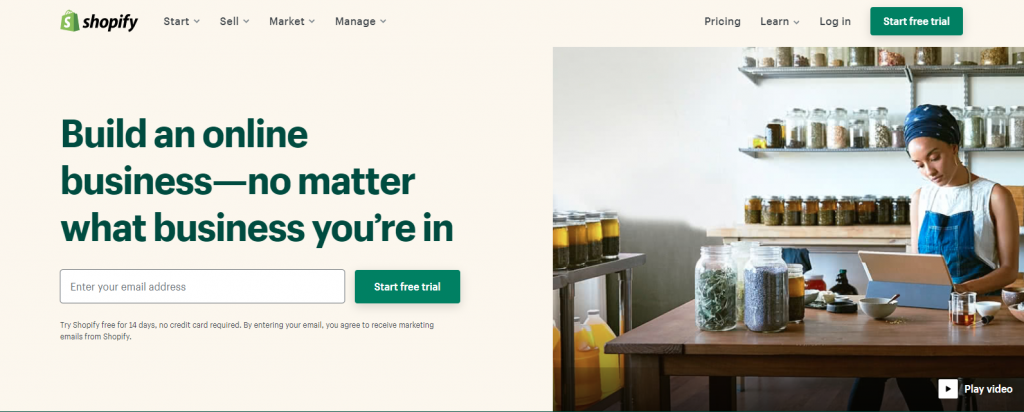
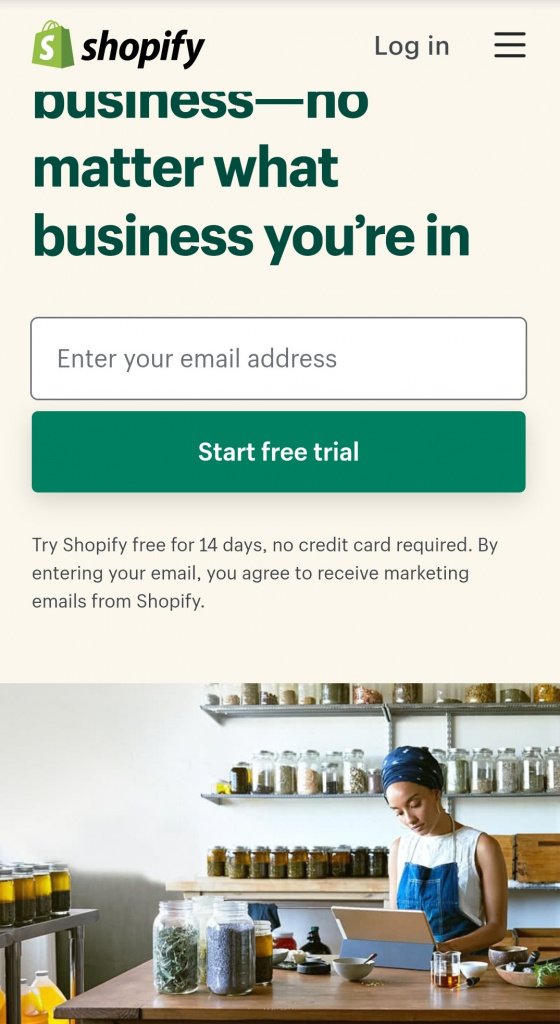
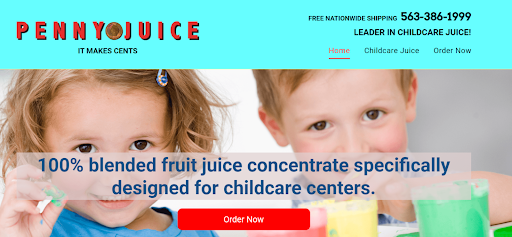
10. Изображение не адаптировано под экран мобильного
Если нет адаптации, при просмотре сайта с телефона картинка уедет и смысл изображения потеряется.


Сайты, не имеющие мобильных версий, находятся попросту вне рынка.
Решение
Обязательно адаптировать лендинг под экран мобильного устройства. Проверить адаптацию можно с помощью Mobile-Friendly Test Tool.


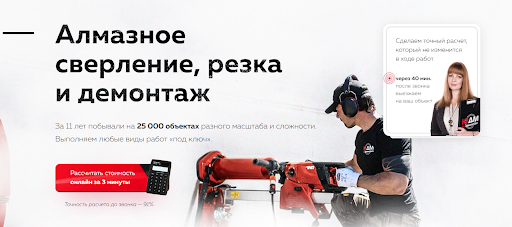
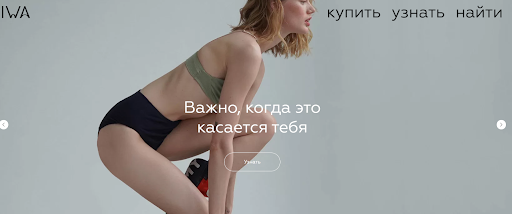
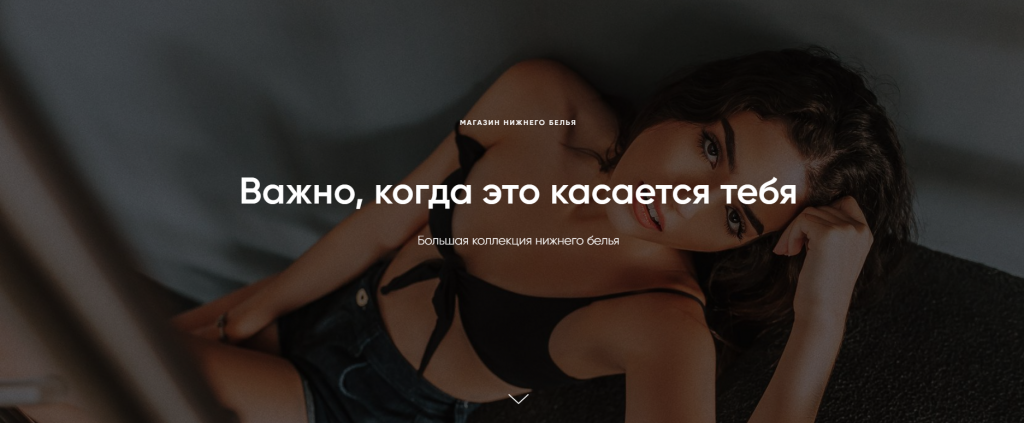
11. Картинка не связана с текстом
Заголовок и картинка должны быть связаны по смыслу, дополнять друг друга. Иначе пользователю будет непонятно, о чем идет речь.

На экране мы видим девушку в белье и кроссовках. Что именно она делает — непонятно: возможно, одевается, возможно, занимается фитнесом. Заголовок может означать что угодно, а поясняющего подзаголовка нет. В итоге остается загадкой, что рекламируется: белье, обувь или фитнес.
Решение
Если картинка может трактоваться по-разному, лучше добавить подзаголовок или надзаголовок, которые внесут ясность.

12. Слишком пестрая палитра
Цвета лендинга должны гармонично сочетаться, иначе сайт пестрит и раздражает:

Решение
Готовые цветовые сочетания можно поискать на различных ресурсах, например Adobe Color, или использовать цветовой круг Иттена.
Вот как это могло бы выглядеть:

13. Раздражающая анимация
Анимация на сайте — это хорошо! Но если кнопка навязчиво мигает, отвлекая на себя все внимание, — это будет раздражать пользователя.

Решение
Делаем такую анимацию, которая не мешает восприятию текста и картинки. Или убираем совсем.

Итак, теперь вы предупреждены, вооружены и можете самостоятельно исправить подобные ошибки в своем лендинге. А если вы решили доверить эту работу специалистам — мы всегда готовы помочь.
Разработку лендинга вы можете заказать по акции « Лендинг + реклама». Этот пакет услуг включает конверсионный лендинг на платформе Tilda и бесплатную настройку таргетированной рекламы на площадках «ВКонтакте» и myTarget — за 15 000 рублей!


Закажите создание лендинга в R-брокер


Спасибо за ваше обращение!
Наш менеджер вскоре с вами свяжется


.png)










